You can integrate Flagsmith with Mixpanel. The integration automatically sends the flag states for identified users into Mixpanel for cohort analysis, A/B testing and more. The process is as follows:
Integration Setup
- Get the Mixpanel Project Environment ID for your Mixpanel project from the Mixpanel Manage Project page (Project Settings > Project Token)
- Add the Project Token into Flagsmith (Integrations > Add Mixpanel Integration)
- All API calls generated by the Flagsmith SDK to the
Get Identity Flagsendpoint will send the a full set of flag evaluations for that particular user to Mixpanel as aUser Profile
How it Works
For flags that contain remote config values, Flagsmith will pass the value of the flag to Mixpanel if the flag is
enabled. If the flag has no remote config value, Flagsmith will just pass the boolean state for the flag.
Identity flag values are passed into Mixpanel.
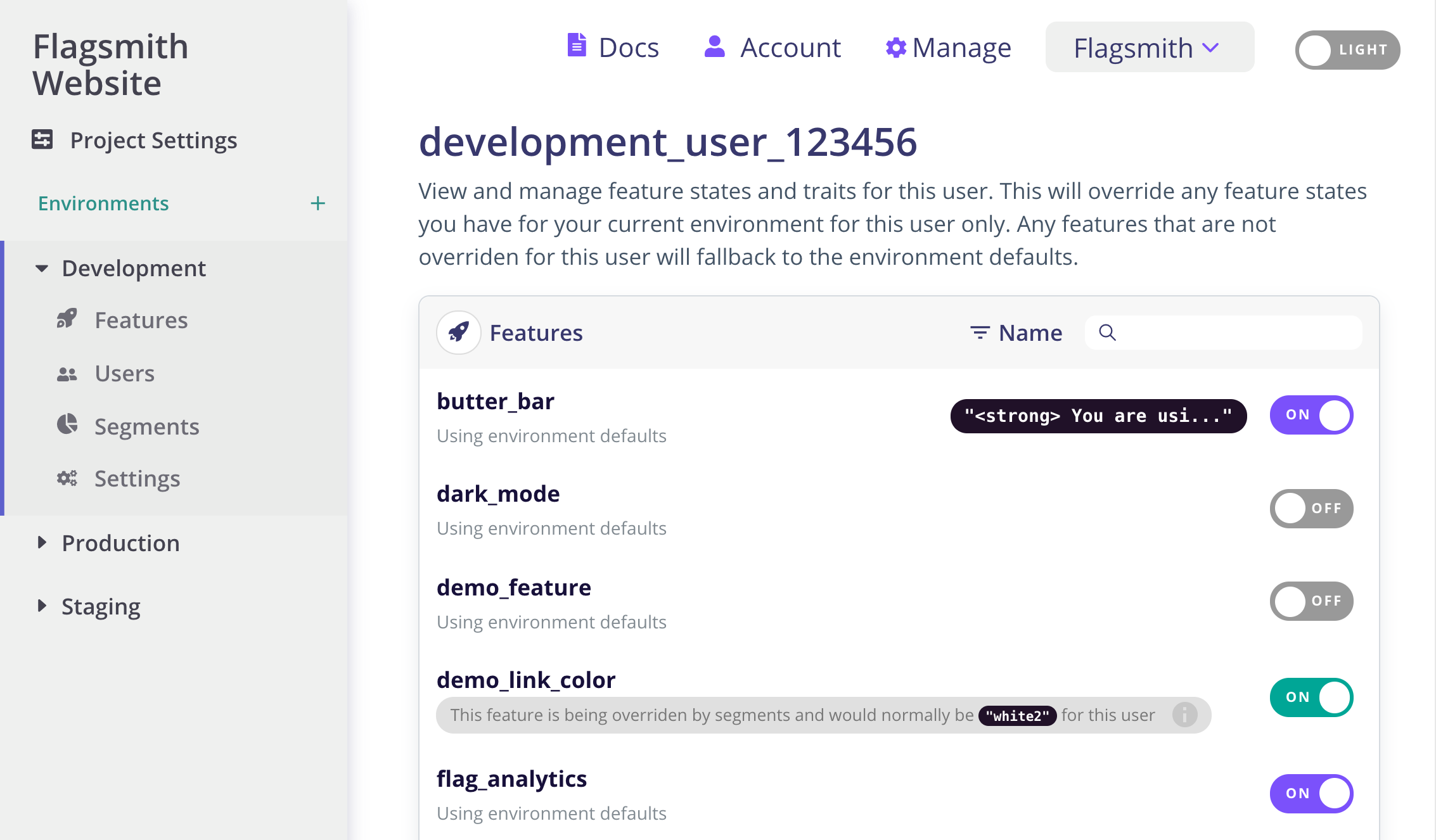
Here's a demo user in Flagsmith:

If we make the call to the Flagsmith API to get the flags for this user:
curl 'https://api.flagsmith.com/api/v1/identities/?identifier=development_user_123456' \
-H 'x-environment-key: 8KzETdDeMY7xkqkSkY3Gsg'
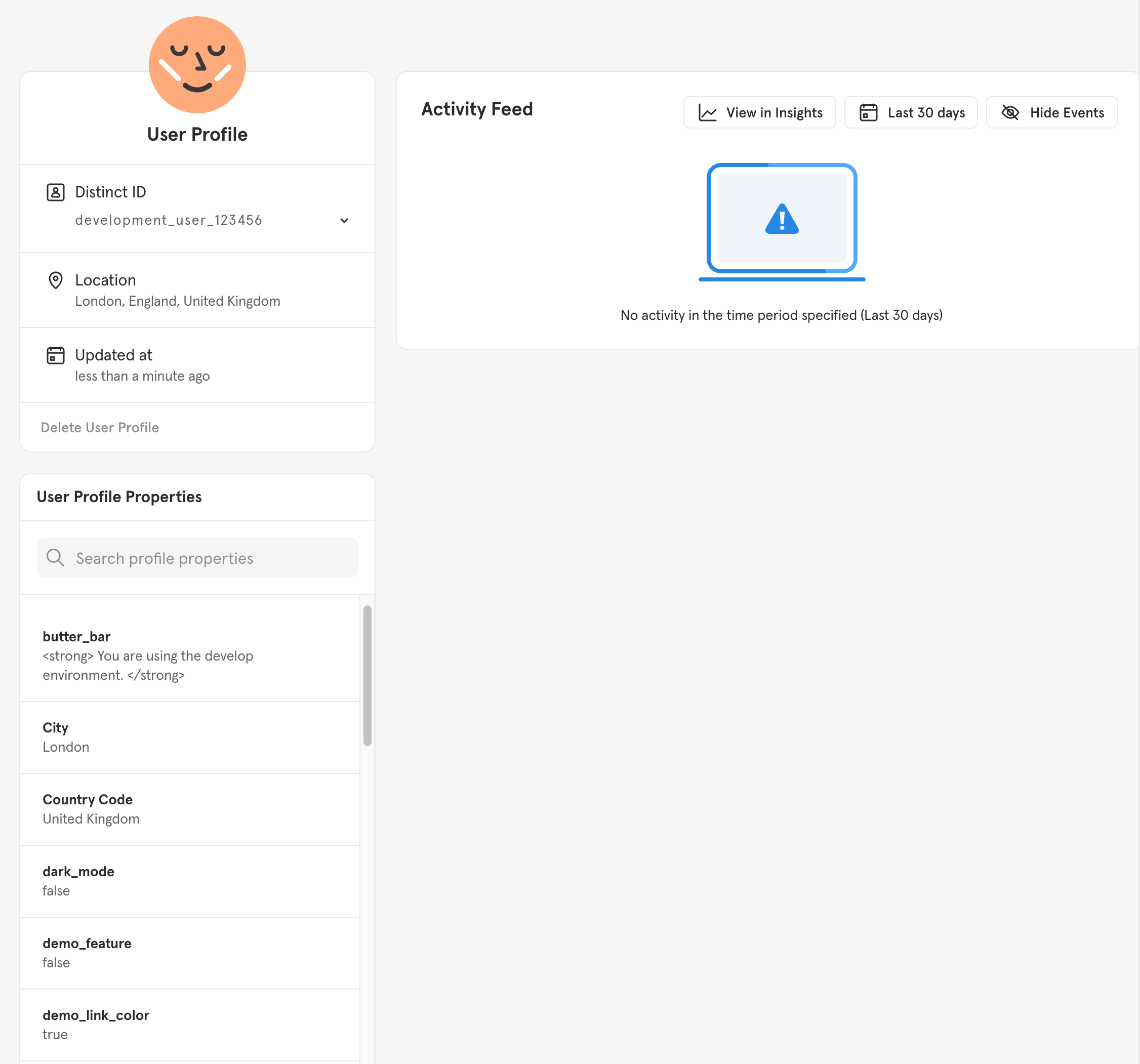
And then take a look in our Mixpanel dashboard, you can see the user and the flag data that has been sent to the Mixpanel platform.

Use Case
Once the integration has been set up, you can start segmenting your Mixpanel identities based on the flags that they saw. This means you can run AB tests driven by Flagsmith segments, and have the data show up automatically in Mixpanel.
Integration Notes
You have to identify users on both platforms in the same way. The Flagsmith Identity ID must be the same as the
Mixpanel identity.
How It Works Under The Hood
Every time an Identity requests their flags from the Flagsmith API, Flagsmith will send a POST to
https://api.mixpanel.com/engage#profile-set with the following JSON payload:
{
"$token": "<YOUR_MIXPANEL_PROJECT_TOKEN>",
"$distinct_id": "<FLAGSMITH_IDENTITY_ID>",
"$set": {
"<FLAG_1_ID>": "<FLAG_1_STATE>",
"<FLAG_2_ID>": "<FLAG_2_STATE>",
"...": "..."
}
}